WebRTC 프로젝트 중 계속 https 연결이 아니면 안되는 상황이 너무 많이 발생했다.
그렇기에 계속 로컬에서 어떻게든 붙이면서 하려 했는데 그래도 인증되지 않은 인증서라니, 안된다고 계속 에러나와서
가장 정석적인 방법으로 프론트, 서버 모두 https 를 붙여서 진행할 예정이다.
기존 S3 버킷에 정적 호스팅은 되어 있으니 그냥 해당 프로젝트의 프론트를 붙이고 CloudFront만 붙이면된다.
그리고 난 도메인도 안쓸꺼니 AWS에서 인증서 발급도 필요없다. 그냥 CloudFront 기본 주소를 사용하면된다.
CloudFront??
CloudFront
클라우드프론트는 개발자 친화적 환경에서 짧은 지연 시간과 빠른 전송 속도로 데이터, 동영상, 애플리케이션 및 API를 전세계 고객에게 안전하게 전송하는 고속 콘텐츠 전송 네트워크(CDN) 서비스이다.
CloudFront는 CDN 서비스와 이외에도 기본 보안 기능(Anti-DDoS)을 제공한다.
출처: https://inpa.tistory.com/entry/AWS-📚-CloudFront-개념-원리-사용-세팅-💯-정리
[AWS] 📚 CloudFront 개념 원리 & 사용 세팅 💯 정리
CloudFront 클라우드프론트는 개발자 친화적 환경에서 짧은 지연 시간과 빠른 전송 속도로 데이터, 동영상, 애플리케이션 및 API를 전세계 고객에게 안전하게 전송하는 고속 콘텐츠 전송 네트워크(C
inpa.tistory.com
1단계: CloudFront 배포 만들기
- AWS 콘솔 → CloudFront → Create Distribution
- 설정:
▸ Origin 설정
- Origin domain: your-bucket-name.s3.amazonaws.com 선택 (정적 웹호스팅 URL 아님!)
- Origin access:
- Origin access control settings (OAC) 생성
- 이름 정하고 Create

이후 나머지는 전부 그대로 두고 배포 생성!!

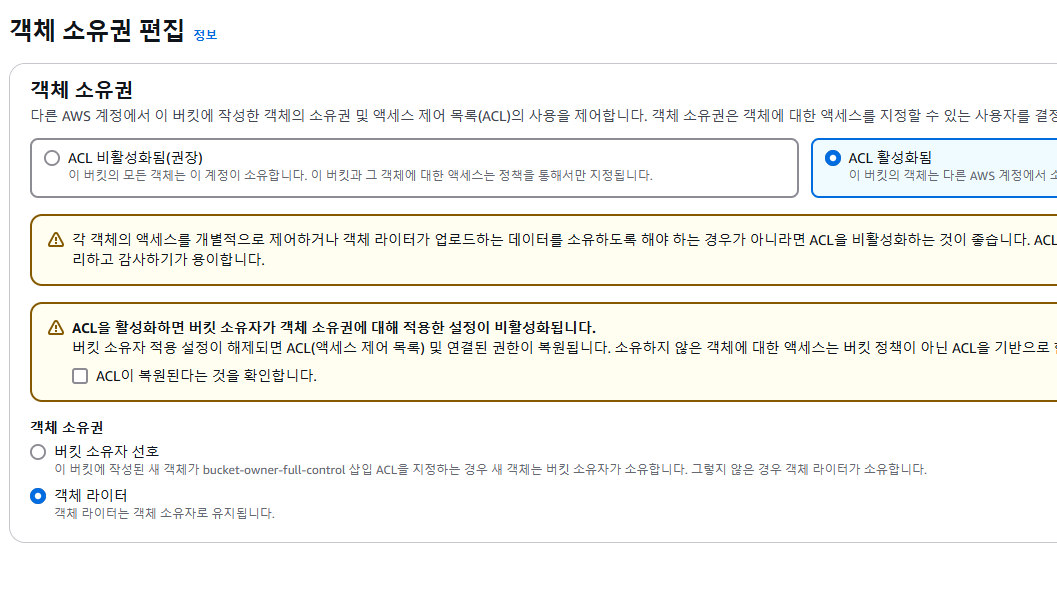
2단계: S3 버킷 권한 열기 (CloudFront가 접근 가능하게)


여기서 복사 붙여넣기


배포의 일반설정에서 꼭 Default root object를 index.html로 하는걸 잊지말자!!
참고로 Vue 프로젝트 기준이다.

정상적으로 https 가 붙었다!!
'SKALA > Cloud' 카테고리의 다른 글
| CloudFront 캐시 무효화?? (0) | 2025.05.12 |
|---|
